หลังจากที่เรารู้จัก Google Adsense มาเเล้วในบทความที่เเล้ว ที่ผมสอนวิธีสมัครเเละติดตั้ง Code เว็บไซต์ WordPress เพื่อยืนยันเว็บไซต์ของเรา
บทความนี้ผมจะสอนวิธีทำ Google Adsense ว่าทำยังไง โดยการเอา code ไปวางในเว็บไซต์ WordPress ของเรา ถ้ามีคนเข้ามาเเล้วเห็นโฆษณานั้นเราก็จะได้รายได้จาก Google
ก่อนอื่นเราต้องรู้ก่อนว่ามันมี 2 รูปเเบบที่เราจะทำให้โฆษณาโชว์บนเว็บไซต์เรา
รูปเเบบการตั้งค่าการเเสดงโฆษณา Google Adsense
1. เเบบอัตโนมัติ (Auto Ads)
เเบบนี้ Google จะตัดสินใจเเทนเราว่าจะวางโฆษณาไว้ตรงไหนบ้างโดยที่เราไม่ต้องทำอะไรเลย ระบบจะเลือกวางโฆษณา Google Adsense ให้เราเอง
ข้อเสียคือบางทีโฆษณาอาจจะโชว์ตำเเหน่งที่เราไม่ชอบ หรือตำเเหน่งที่เราอยากให้โชว์ก็อาจจะไม่โชว์
2. เเบบกำหนดเอง
วิธีนี้ก็ตามชื่อเลย เราเลือกได้ว่าจะให้โฆษณาโชว์ไหนตามที่เราต้องการ ข้อเสียคือเราต้องเอาไปวางที่ตำเเหน่งนั้นๆเอง ซึ่งอาจจะเสียเวลาเเละยุ่งยากนิดนึง (เเต่ก็ไม่ได้ยากเกินไป) เเต่เราก็จะกำหนดเองได้ว่าให้โฆษณาโชว์ตรงไหนบ้าง
คราวนี้มาดูวิธีเอา code google adsense ไปวางในเว็บไซต์ทั้ง 2 เเบบกันเลย
วิธีเอา Code Google Adsense ไปวางในเว็บไซต์
วิธีตั้งค่าให้ Google โชว์โฆษณาอัตโนมัติ
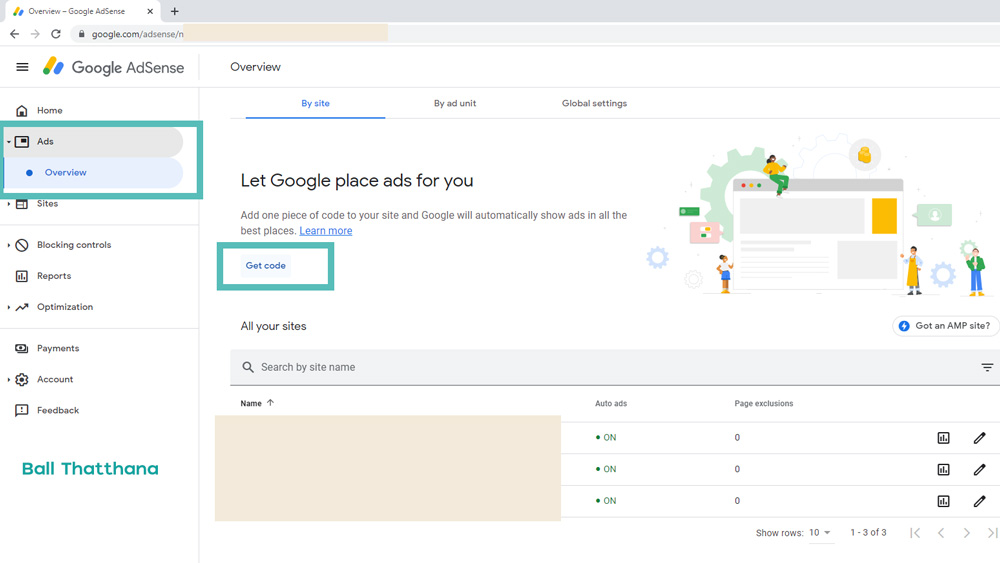
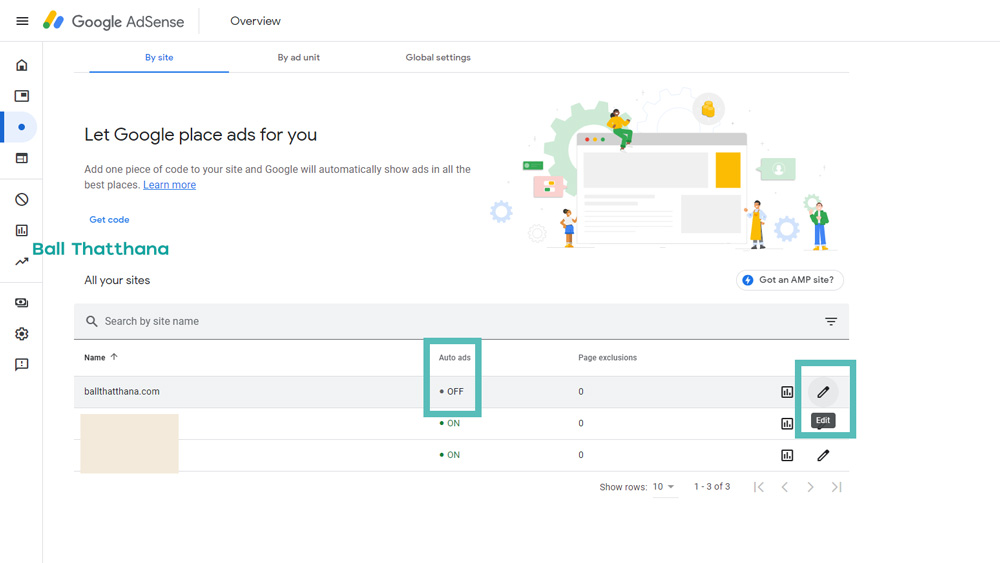
- เข้าไปที่บัญชี Google Adsense ของเราเเล้วไปที่เมนู Ads – Overview ด้านล่างเราจะเห็นเว็บไซต์ของเราที่ยืนยันกับ Google Adsense ไปเเล้วในบทความที่เเล้ว
ใต้หัวข้อ Let Google place ads for you กดที่ลิงค์ Get Code

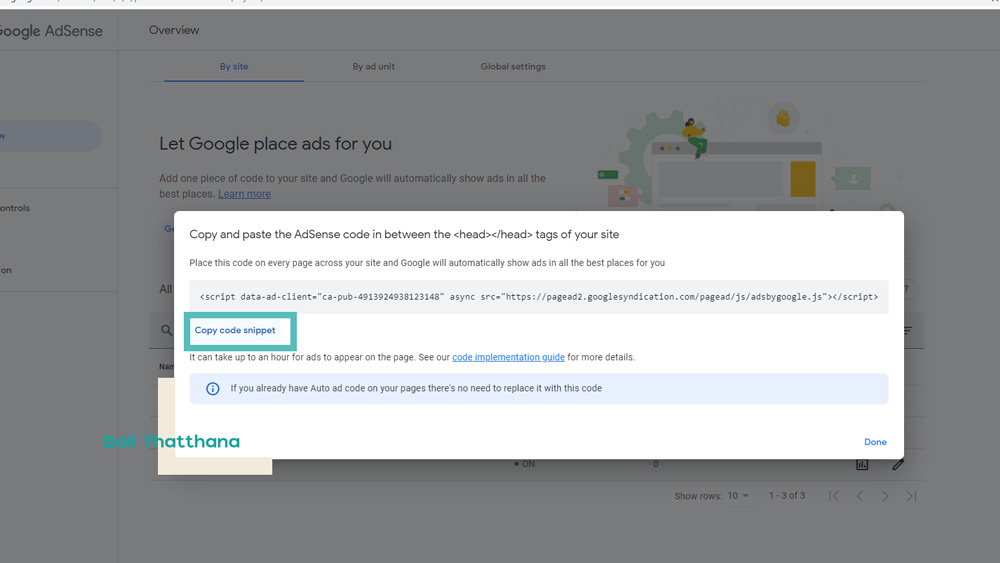
2. จากนั้นให้กด Copy code snippet เพื่อก๊อปปี้ code ด้านบนซึ่งจะเป็น code ที่ให้ Google Adsense โชว์โฆษณาบนเว็บไซต์เเบบอัตโนมัติ

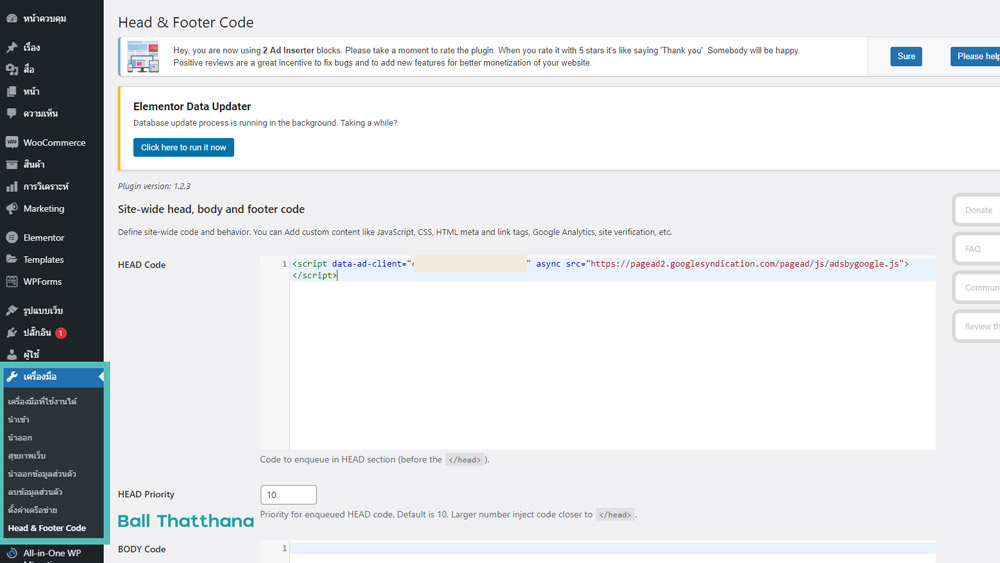
3. เอา code นี้ไปวางไว้ที่ head tag ที่เดียวกับที่เราวาง code เพื่อยืนยันเว็บไซต์ ผมเเนะนำให้ทำผ่าน Plugin Head and Foot Code เพื่อความง่าย ใครไม่รู้ว่าคือตัวไหนต้องไปดูในบทความที่เเล้ว
ให้เราไปที่หลังบ้านของ WordPress ไปที่เมนู เครื่องมือ เเละ Head And Foote Code จากนั้นให้เอา code ไปวางไว้ที่ช่อง HEAD Code เเบบในรูป กดบันทึกการเปลี่ยนเเปลงด้านล่าง
เเค่นี้ก็เรียบร้อยสำหรับการวาง Code เเต่ยังไม่เสร็จงานเราต้องกลับไปตั้งค่าที่บัญชี Google Adsense ก่อน

4. ที่บัญชี Adsense ที่เราเปิดค้างไว้ให้กดปุ่ม Done ให้หน้านี้ตรงชื่อเว็บไซต์ของเรา ใต้คำว่า Auto Ads จะเห็นว่าเป็น Off เเปลว่าเรายังไม่ได้เปิดให้ Google Adsense โชว์โฆษณาอัตโนมัติ
วิธีเปิดให้เราไปที่เครื่องหมายดินสอด้านขวามือ

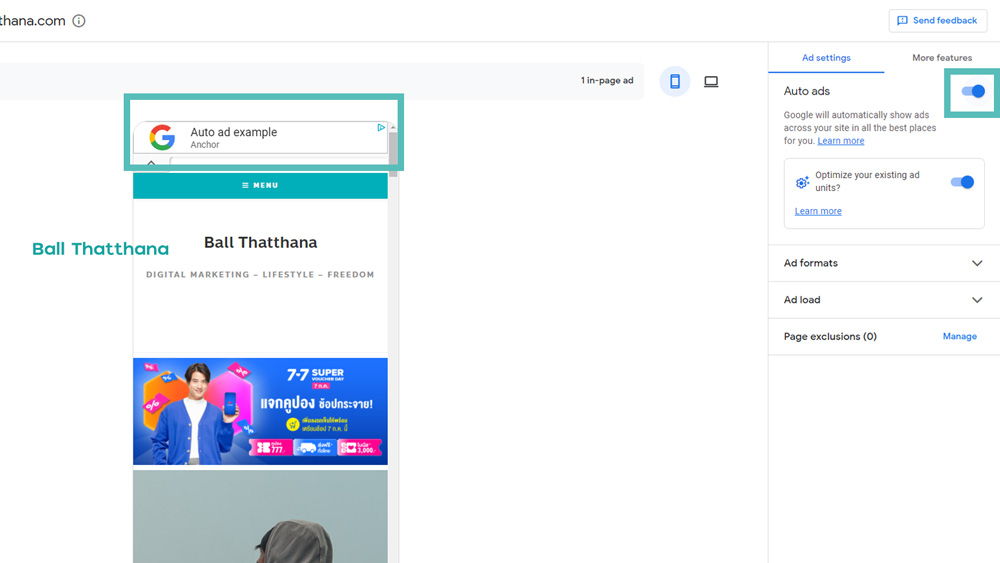
5. พอเราเข้ามาเเล้วจะเห็นตัวอย่างหน้าเว็บไซต์เราเวลาดูผ่านคอม หรือมือถือ ตรงนี้คือหน้าตัวอย่างของเว็บไซต์เเบบ real time ถ้าเราตั้งค่าอะไรในน่านี้ก็จะเห็นเลยว่ามันเปลี่ยนเเปลงอะไรบ้าง
ที่ขวามือ Auto ads ให้กดปุ่มเพื่อเปิดใช้งาน ตอนนี้เราเปิดใน Google Adsense ให้วางโฆษณาอัตโนมัติเเล้ว สังเกตุที่ตรงตัวอย่างเว็บไซต์จะเห็นตัวอย่างโฆษณาที่โชว์ตรง Auto ad example เเล้วใต้คำนั้นจะเห็นประเภทของโฆษณาด้วย
อย่างในรูปด้านล่างโฆษณาเเบบนี้เรียกว่า Anchor เวลาที่เราเลื่อนเว็บไซต์มันก็จะตามไปด้วย ถ้าเราอยากจะเปิดปิดรูปเเบบโฆษณาเเบบไหนก็ทำได้ที่เมนูขวามือตรง Ad formats

รูปเเบบโฆษณาอัตโนมัติ Ad formats
ในเมนู Ad formats เราเปิดปิดโฆษณารูปเเบบต่างๆได้ เวลาที่เราเปิดปิดโฆษณาตัวไหนในหน้าตัวอย่างเว็บไซต์ก็จะโชว์ตัวอย่างเเบบ real time ให้เราเห็นเลย

In-page ads
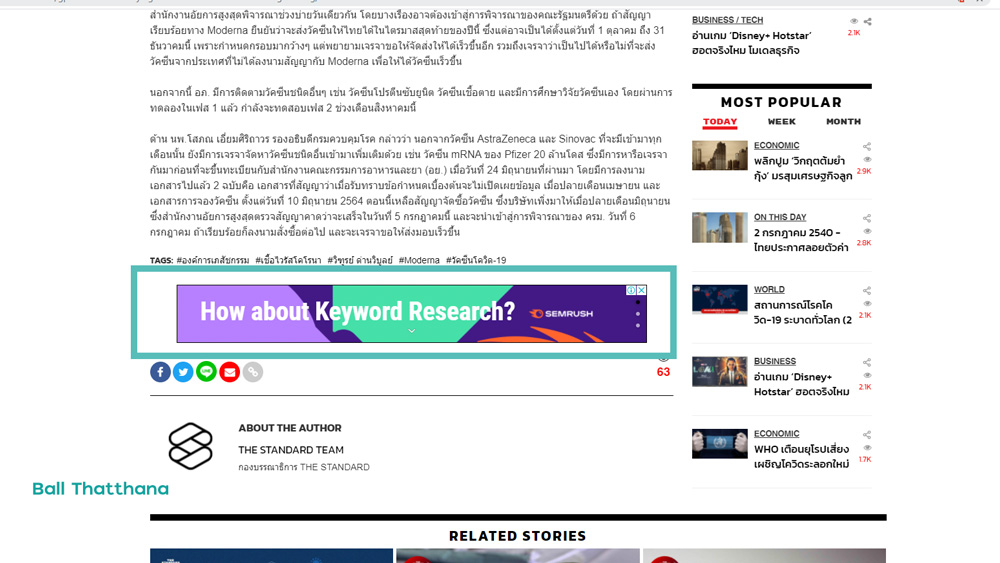
โฆษณาเเบบนี้เราเห็นได้บ่อยมาก มันก็คือโฆษณาที่โชว์ในหน้าเว็บไซต์ทั่วไป จะไม่ติดตามเราเหมือน Anchor ตามที่ยกตัวอย่างไปก่อนหน้านี้
In-page ads สามารถโชว์ที่บนหัวเว็บไซต์ ระหว่างบทความ ท้ายบทความ หรือด้านข้างที่ sidebar ก็ได้

Matching content
ใต้หัวข้อ In-page ads จะมีรูปเเบบโฆษณา Matching content โฆษณาเเบบนี้จะเน้นความกลมกลืนไปกับเว็บไซต์เเบบถ้าไม่รู้จริงๆอาจจะเเยกไม่ออกว่าคือโฆษณา Google Adsense
ส่วนใหญ่จะโชว์ที่ด้านข้าง sidebar หรือตรงบทความที่เกี่ยวข้อง คือเชว์ขึ้นมาเหมือนเป็นหนึ่งบทความของเรา

เเต่โฆษณาเเบบนี้เว็บไซต์ใหม่จะยังเปิดใช้งานไม่ได้ตั้งเเต่เริ่มต้น ข้อมูลกฏเกณฑ์ที่ชัดเจนจาก Google ก็ไม่มี ถ้าเราได้รับอนุญาติให้เปิดใช้งาน Matching content ads ได้เราจะเห็นเว็บไซต์ของเราโชว์ที่เมนู Sites – Matching content ที่หน้าเเรกของบัญชี Google Adsense

Anchor Ads
ตามที่นกตัวอย่างไปก่อนหน้านี้ Anchor Ads จะโชว์ที่บนสุดหรือล่างสุดของเว็บไซต์เราเเล้วจะตามคนดูไปเรื่อยๆเเต่จะมีปุ่มเปิดปิดโฆษณาถ้าเกิดมันเกะกะเกินไป

Vignette Ads
โฆษณาเเบบนี้จะโชว์ระหว่างที่โหลดหน้าต่อไปเมื่อคนดูกดที่ลิงค์อื่นในเว็บไซต์เราหลังจากเข้ามาเเล้ว สำหรับ Vignette Ads จะมีตัวเลือกเปิดปิดเเบบ Wide screen ด้วยคือถ้าระบบจับได้ว่าคนดูเข้ามาด้วยอุปกรณ์ที่หน้าจอ 1000px ขึ้นไป โฆษณาก็จะโชว์เเบบเต็มหน้าจอหรือไม่ ด้วยนี้เราก็เปิดตั้งค่าได้ตามต้องการเลย

วิธีกำหนดตำเเหน่งให้โฆษณาโชว์ด้วยตัวเอง
เเต่ถ้าเราอยากเป็นคนตัดสินใจเองว่าจะให้โฆษณาเเบบไหนโชว์ หรือไม่อยากให้โชว์ตรงไหนบ้าง หรือตั้งค่าเเบบ Auto ads เเล้วเเต่รู้สึกว่า Google adsense โชว์โฆษณาบ้างไม่โชว์บ้าง หรือโชว์ตำเเหน่งที่ไม่ถูกใจ
เราก็ไม่ต้องทำตามวิธีด้านบน หลังจากที่เราวาง code ยืนยันตามบทความใน ep.1 เเล้วให้ทำตามวิธีต่อไปนี้ได้เลย
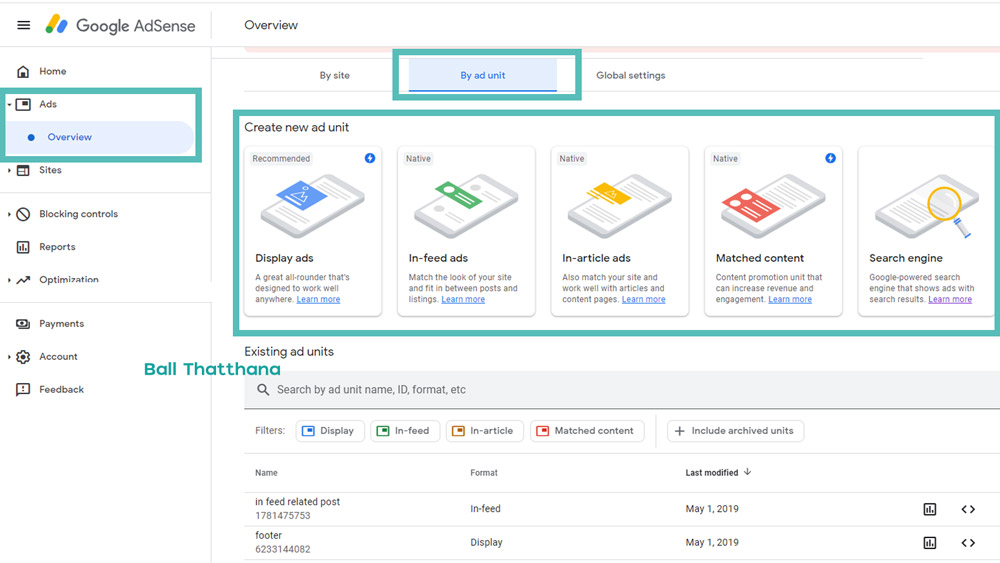
ที่หน้าบัญชี Google adsense ไปที่ Ads – Overview เสร็จเเล้วไปที่เมนู By ad unit ในหน้านี้เราจะเห็นหัวข้อรูปเเบบโฆษณาต่างๆที่เราเลือกเอา code ไปวางในตำเเหน่งที่ต้องการได้

วิธีติดตั้ง code เเต่ละเเบบทำเหมือนกัน โฆษณาเเต่ละรูปเเบบสามารถปรับเเต่งเพิ่มเติมตามที่เราต้องการได้ ผมอาจจะไม่ได้บอกถึงวิธีปรับเเต่งเเบบละเอียด เเต่จะบอกเกี่ยวกับรายละเอียดโฆษณาเเต่ละเเบบ เเละหลักการติดตั้งโฆษณาทั้งหมด
รูปเเบบโฆษณาเเบบกำหนดเอง
Display ads
โฆษณารูปเเบบนี้เราเห็นได้บ่อยที่สุดถือว่าเป็นรูปเเบบโฆษณาพื้นฐาน สามารถวางได้ทุกตำเเหน่งเพราะมันปรับรูปเเบบตามพื้นที่เเละหน้าจอที่เเสดงผลได้ (responsive) จะในบทความ หรือด้านข้างที่ sidebar ก็ทำได้

In-feed ads
โฆษณาเเบบนี้จะเเสดงผลในหน้าหรือตำเเหน่ง feed ของเว็บไซต์ เช่น ในหน้าบทความทั้งหมด หรือบริเวณบทความเเนะนำ บทความล่าสุด
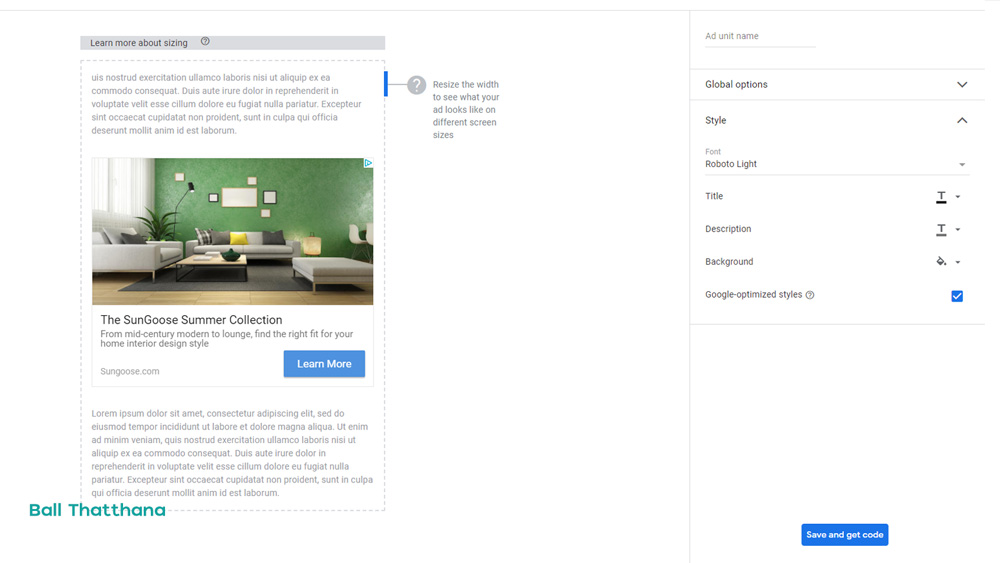
เราสามารถให้ Google Adsense ปรับรูปเเบบโฆษณาให้เข้ากับเว็บไซต์เราอัตโนมัติก็ได้ (Let Google suggest a style เเล้วใส่ url เว็บไซต์ของเราไปให้ช่อง เเล้วกด Scan page)
หรือเลือกรูปเเบบที่อยากให้โชว์เองก็ได้ (Create ad style manually) เเบบมีรูปบนตัวหนังสือ รูปอยู่ด้านข้าง หัวข้อ Title อยู่ข้างบน หรือโชว์เเต่รูปก็ได้

In-article ads
รูปเเบบโฆษณาที่เหมาะเอาไปเเสดงผลระหว่างบทความคือ In-article ads ซึ่งเราปรับเปลี่ยนสีของขอบโฆษณา หรือสีของพื้นหลังของปุ่มได้ด้วย

Matched content
ย้อนกลับไปดูรายละเอียดที่หัวข้อ Auto ads ได้
Search engine
ถ้ามีคนพิมพ์ค้นหาผ่าน Search engine ผลลัพธ์ที่เเสดงขึ้นมาจะเป็นรายการเว็บไซต์ที่ทำโฆษณาอยู่เท่านั้น ซึ่งจะไม่เหมือนกับการค้นหาปกติใน Google
เราตั้งค่าได้ว่าจะให้ search bar โชว์ทุกหน้าในเว็บ (The entire web) หรือเฉพาะหน้า (only site i select) จากนั้นก็ใส่ url ของหน้าที่เราต้องการให้ search bar เเสดงผล

วิธีเอา code โฆษณาไปวางตำเเหน่งต่างๆที่เว็บไซต์เอง
หลังจากที่รู้เเล้วว่ารูปเเบบโฆษณาเเต่ละอันเป็นยังไง มาดูวิธีทำให้โฆษณา Google Adsense พวกนี้ไปโชว์ตามตำเเหน่งต่างๆในเว็บไซต์ WordPress กัน
ผมจะยกตัวอย่างโดยเอา code ของ display ads ไปวาง ใครอยากเอาโฆษณารูปเเบบอื่นไปใช้ก็เเค่กดไปที่โฆษณาเเบบอื่นเเล้วเอา code ของเเต่ละอันมาเเทน
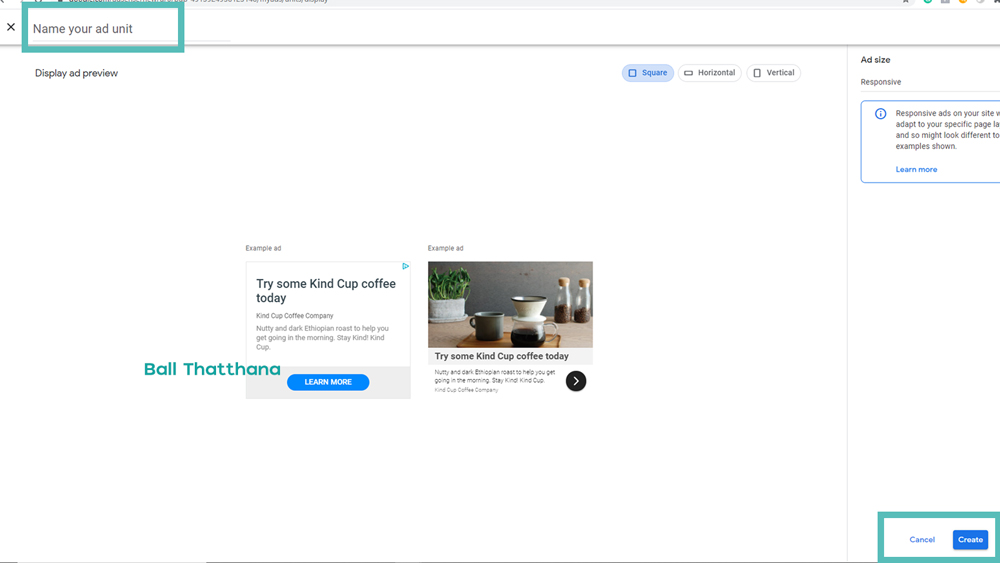
ขั้นตอนเเรกตคลิ๊กไปที่โฆษณารูปเเบบที่เราต้องการ ใส่ชื่อโฆษณาตัวนี้ตรง Name your ad unit เพื่อให้เรารู้ว่ามันคือโฆษณาตรงไหน เช่น ถ้าจะเอาไปวางที่ sidebar ก็อาจจะใส่เป็น display ads sidebar ก็ได้ เเล้วเเต่เลย
จากนั้นกดปุ่ม Create ที่มุมขวามือข้างล่าง

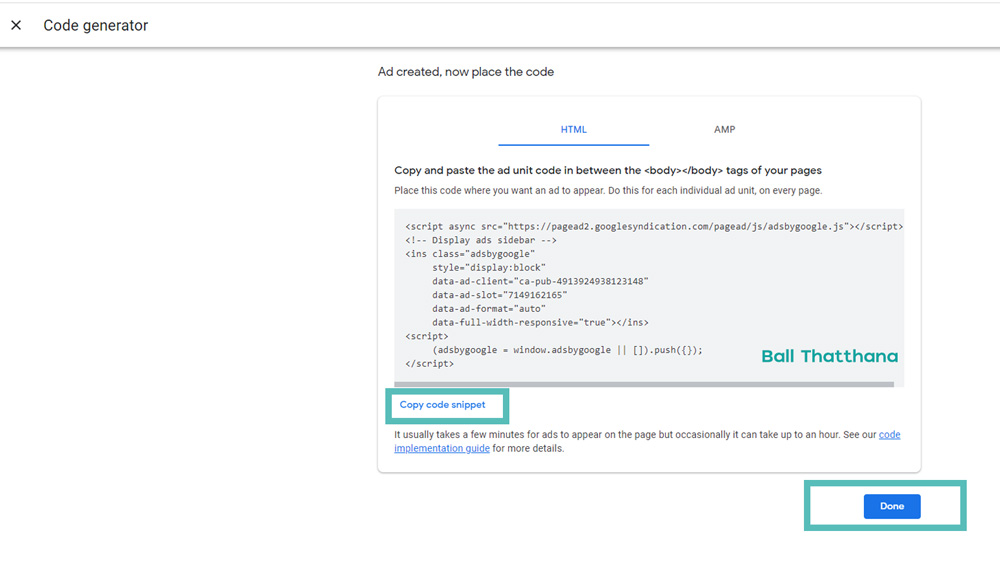
ต่อมาเราจะเห็น code ที่เอาไปวางที่เว็บไซต์ได้ กด Copy code snippet เเล้วไปที่หลังบ้านของเว็บไซต์ WordPress

ตอนนี้ให้เราเอาโค้ดไปวางไว้ที่ตำเเหน่งตามที่เราต้องการได้เลย เช่น ถ้าอยากให้โฆษณาโชว์ระหว่างบทความ ก็ไปที่บทความ เเล้ววางโค้ดไปที่ตำเเหน่งของบทความที่เราอยากวางได้เลย หลายๆคนอาจจะนึกภาพไม่ออก เดี๋ยวผมจะโชว์ให้ดูว่าทำยังไง
วิธีวาง code ในบทความ
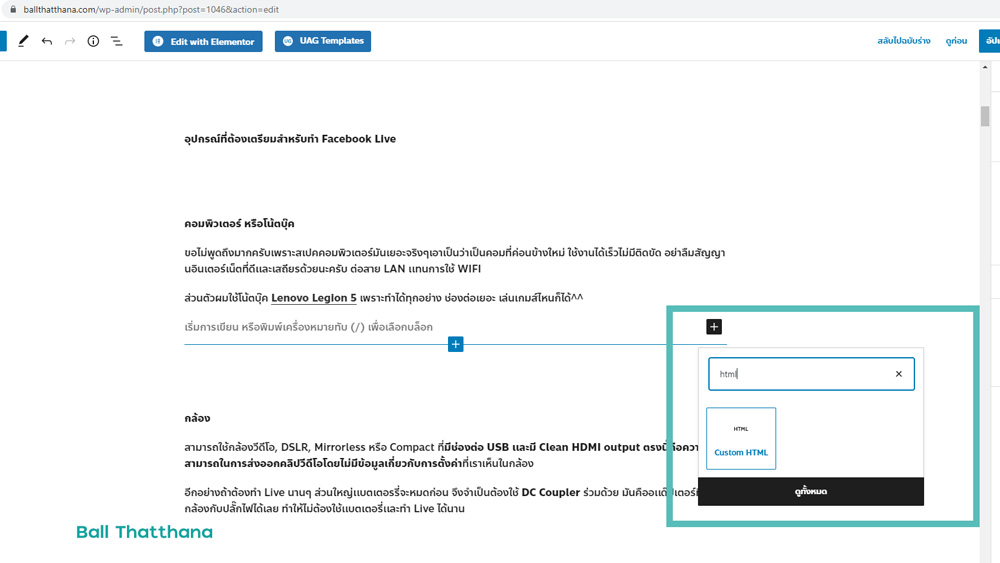
ไปที่เมนูเรื่อง – เรื่องทั้งหมด เเล้วกดเเก้ไขที่บทความของเรา จากนั้นไปที่ตำเเหน่งในบทความที่เราอยากให้โฆษณาเเสดงผล กดที่ปุ่ม + ที่ด้านขวามือ เเล้วพิมพ์ Custom html จะมีเมนูขึ้นมาให้กดเลือก

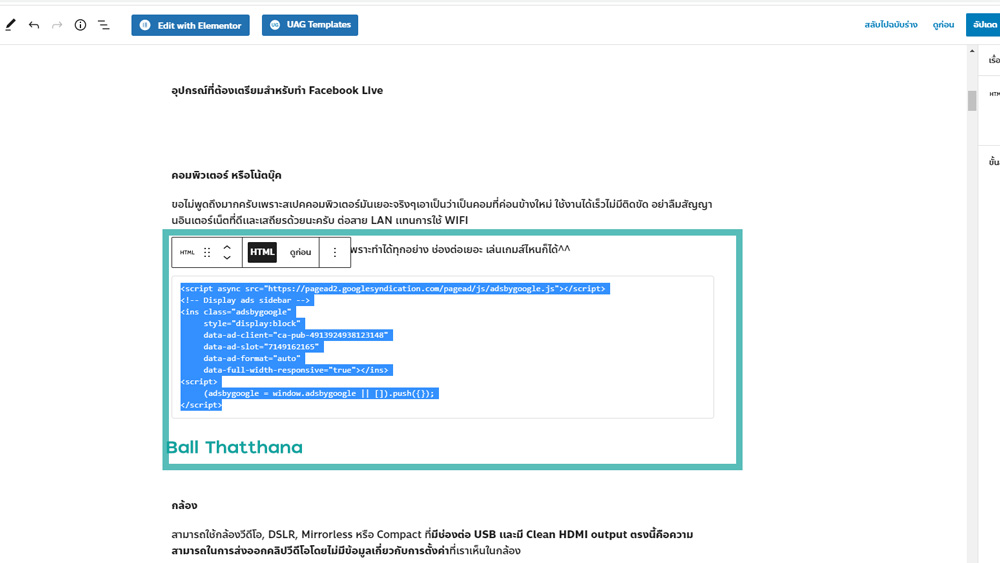
จากนั้นจะมีช่องขึ้นมา ให้เราวาง code ที่เราก๊อปปี้ลงไป (เขียน html) จากนั้นก็กดปุ่มอัพเดท เเค่นี้ก็เรียบร้อย รอสักครู่โฆษณาจะเเสดงผลที่ตำเเหน่งที่เราวาง code


วิธีวาง code ที่เมนู sidebar
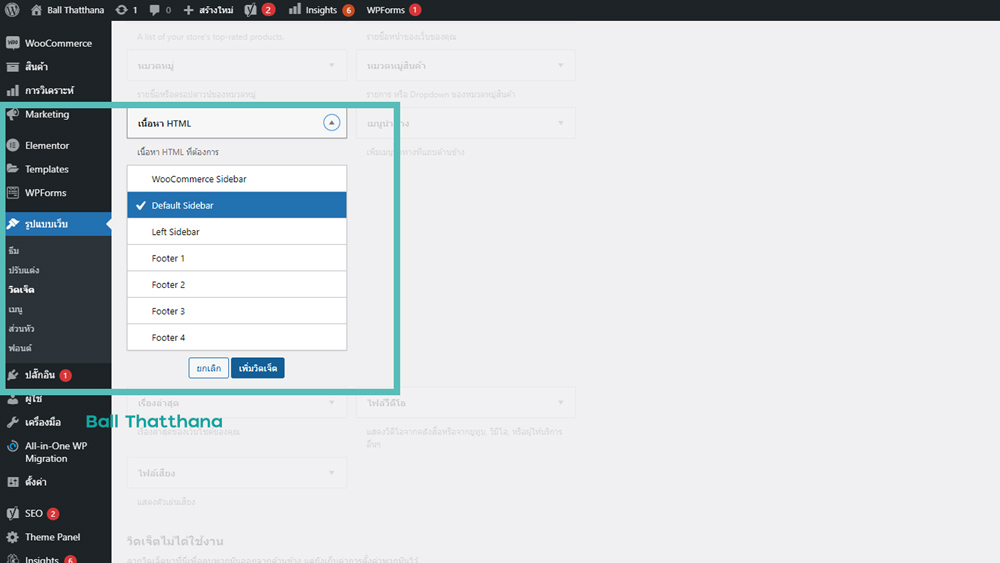
ไปที่เมนูรูปเเบบเว็บ (Appereance) – วิตเจ็ต (Widgets) จากนั้นไปที่วิตเจ็ตเนื้อหา HTML กดเเล้วเลือก Default sidebar หรือตำเเหน่งอื่นๆตามต้องการ เเล้งกดปุ่มเพิ่มวิตเจ็ต
อย่างที่เห็นถ้าเราอยากจะเพิ่มไปที่ sidebar ในหน้า Woocommerce หรือที่ footer widgets ก็ทำได้จากตรงนี้

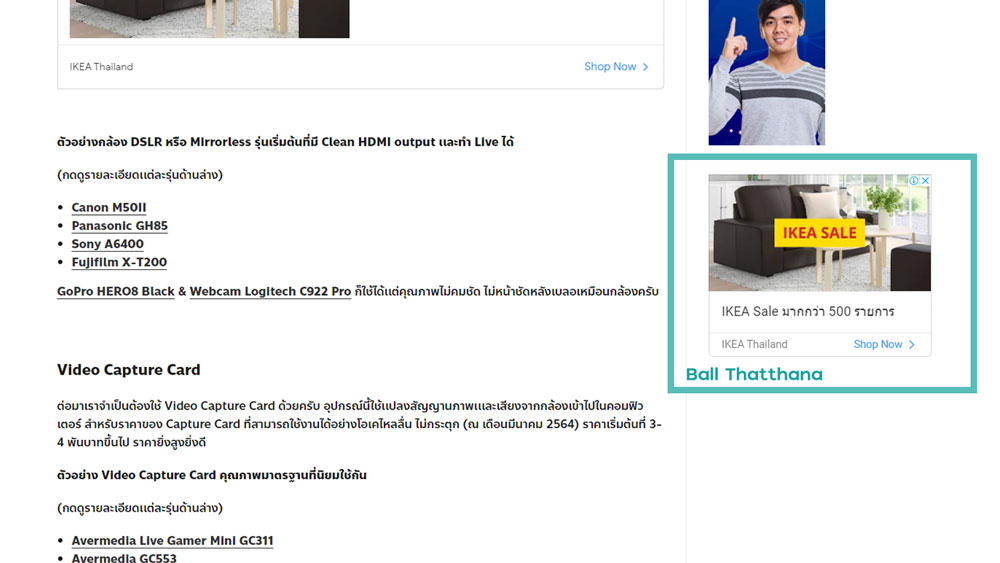
จากนั้นไปที่ Default sidebar จะเห็นวิตเจ็ต เนื้อหา HTML ที่เพิ่งเพิ่มเข้าไป กดตรงนั้นจะมีช่องสี่เหลี่ยมขึ้นมา ให้เอา code โฆษณา Google Adsense ไปวางตรงนั้น เสร็จเเล้วก็กดบันทึก

เเค่นี้ก็เรียบร้อย รอสักครู่โฆษณาจะเเสดงผลที่ตำเเหน่งที่เราวาง code

เเค่นี้เราก็สามารถสร้างรายได้จากการเขียนบทความได้เเล้ว
ถ้าชอบบทความนี้ฝากกดเครื่องหมายหัวใจ เเละ share เพื่อเป็นกำลังใจให้กันด้วยครับ